Together we can design and build beautiful and usable apps for Ubuntu.
Get started

Familiarise yourself with the essentials before designing your app.
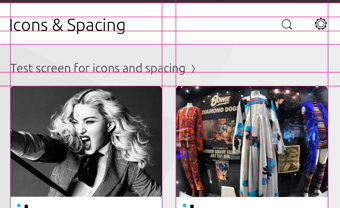
Style (coming soon)

Make your app look beautiful by using the uniquely designed Ubuntu fonts and colours.
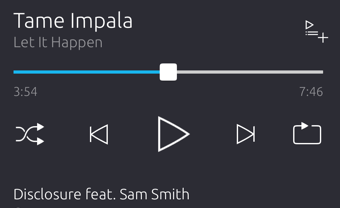
Patterns

Use common patterns to allow users to get where they want to naturally and with little effort.
Building blocks

See uses cases and advice to get the best out of the Ubuntu toolkit.
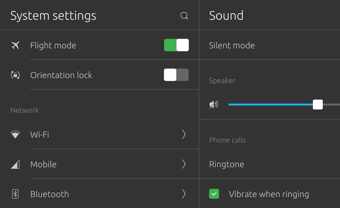
System integration (coming soon)

See how your app can integrate with the Ubuntu shell.
Resources (coming soon)

Download handy templates and the Ubuntu color palette to help you on your way.

Start building your app!
The toolkit contains all the important components you need to make your own unique Ubuntu experience. Follow the link below for all the API and developer documentation.
Release phases
The new App Guide will be released in phases over the coming days and weeks.
-
Phase 1 – Get started and Building blocks
-
Phase 2 – Patterns
-
Phase 3 – System integration
-
Phase 4 – Resources and Style
 |
See the Insights blog for more updates. |
|---|
Or follow us on Google+ and see the Canonical Design blog for all the latest news and designs.
 Ubuntu Phone documentation
Ubuntu Phone documentation